C’est parti pour les choses sérieuses ! Nous allons aborder la création de thème de manière générale d’abord… Pour la suite de ce tutoriel, je vais considérer que nous avons un dossier nommé wordpress où est installé WordPress (ingénieux non ?). Ce dossier contient donc les traditionnels dossiers wp-admin, wp-content et wp-includes. Comme vous le savez sûrement déjà, les thèmes sont placés sous wordpress/wp-content/themes/. Pour loger tous les fichiers de notre thème, nous allons créer un dossier dans themes/. Par exemple, wordpress/wp-content/themes/montheme.
Schéma général
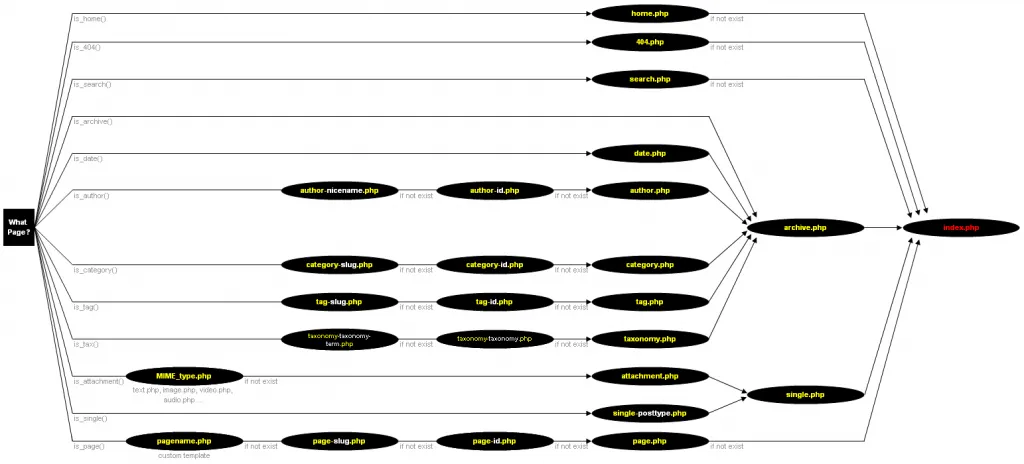
Voici les fichiers que WordPress va chercher pour mettre en page différentes situations (cliquez sur l’image pour y voir quelque chose) :  Par exemple, pour afficher la page d’accueil, WordPress va d’abord chercher le fichier home.php. Si ce fichier n’existe pas, il utilisera index.php. Pour afficher un article, il utilisera dans l’ordre single-[type].php (où [type] est un type d’article), ou single.php, ou index.php. Pour des informations plus précises, je vous conseille cet article de la documentation officielle, ainsi que cette très bonne infographie proposée par Erwan ;). Wordpress cherchera toujours du fichier le plus spécifique au plus général : index.php. Du coup, et heureusement, vous n’êtes pas obligés de fournir tous ces fichiers pour avoir un thème fonctionnel ;).
Par exemple, pour afficher la page d’accueil, WordPress va d’abord chercher le fichier home.php. Si ce fichier n’existe pas, il utilisera index.php. Pour afficher un article, il utilisera dans l’ordre single-[type].php (où [type] est un type d’article), ou single.php, ou index.php. Pour des informations plus précises, je vous conseille cet article de la documentation officielle, ainsi que cette très bonne infographie proposée par Erwan ;). Wordpress cherchera toujours du fichier le plus spécifique au plus général : index.php. Du coup, et heureusement, vous n’êtes pas obligés de fournir tous ces fichiers pour avoir un thème fonctionnel ;).
Le strict minimum
Voici la liste minimale des fichiers dont vous aurez besoin pour faire tourner votre blog :
- index.php : le fichier sur lequel WordPress tombe si il n’a rien trouvé de plus spécifique.
- style.css : comme son nom l’indique, le style du thème.
C’est tout 🙂 ! Bien évidemment, avec un seul fichier Php, vous risquez vite de vous retrouver avec un énooooorme fichier, plein de conditions et autres alourdissements de code. Typiquement, un thème simple inclus également ces fichiers :
- header.php : l’en-tête de page. Contient généralement le titre et la description du blog, et un menu principal.
- footer.php : le pied de page. Contient généralement les mentions légales du blog, parfois des liens partenaires etc.
- comments.php : gère l’affichage des commentaires sur un article.
- sidebar.php : la barre latérale, celle que vous voyez à droite de ce blog, qui contient les widgets : liste des catégories, recherche, liens…
Ces différents fichiers sont ensuite inclus aux endroits appropriés dans index.php. De cette manière, vous découpez votre thème en différentes parties aux fonctions bien précises. Résultat : un code moins long dans chaque fichier, plus clair.
Le nécessaire pour notre thème
Dans la suite de ce tutoriel, nous allons rajouter quelques fichiers pour gérer tous les cas possibles plus finement. Les voici :
- single.php : utilisé pour afficher un article en particulier.
- page.php : même chose pour une page.
- searchform.php : le formulaire de recherche du blog.
- functions.php : un fichier qui rassemble différentes fonctions de configuration du thème.
Pour partir sur cette base, je vous propose donc de créer ces différents fichiers dans votre dossier montheme/. Ensuite, passez à l’étape suivante !
Sommaire du tutoriel
- Introduction
- Installation
- L’architecture des fichiers (on y est !)
- Informations sur le thème
- La mise en page générale
- L’en-tête de page
- Les articles
- Articles et pages seuls
- Les commentaires
- La barre latérale
- Le pied de page