Maintenant que nous avons installé WordPress et configuré notre thème, nous allons pouvoir commencer à coder 😉 !
Je vais d’abord vous présenter la structure que j’ai choisie pour la suite du tuto. C’est une structure très simple mais complète, que vous retrouverez souvent sur les blogs. Donc rien de bien original pour l’instant, mais il faut bien commencer par quelque chose !
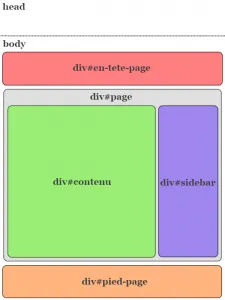
Voici donc cette structure suivie d’un petit schéma :
- En-tête : Titre et description du blog, menu
- Contenu : les différents articles ou pages
- Barre latérale : fonction de recherche, liste de catégories, liens…
- Pied de page : mentions légales
Cliquez sur l’image pour l’agrandir

Voici le code que nous allons obtenir :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="en-tete-page">
<div id="menu">
</div>
</div>
<div id="page">
<div id="contenu">
</div>
<div id="sidebar">
</div>
</div>
<div id="pied-page">
</div>
</body>
</html>J’ai utilisé ici un doctype Html5, mais rien ne vous empêche de le changer ;).
Découpage
Le découpage est une technique répandue en développement web qui consiste à découper une page en plusieurs fichiers réutilisables. De cette manière, il suffit d’inclure les différents fichiers suivant la situation pour construire une page adaptée.
Vous vous souvenez des différents fichiers que nous avions créé dans montheme/ ? En fait, il correspondent exactement à notre structure. C’est tout de même bien fait 😛 !
Eh oui… Toute la partie haute va filer dans header.php, le contenu dans index.php, la sidebar dans sidebar.php, et la partie basse dans footer.php. Une fois le code découpé, voici ce que vous devriez obtenir :
header.php :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="en-tete-page">
<div id="menu">
</div>
</div>
<div id="page">index.php :
<div id="contenu">
</div>sidebar.php :
<div id="sidebar">
</div>footer.php :
</div> <!-- fermeture de #page -->
<div id="pied-page">
</div>
</body>
</html>Reste un petit ajout à faire pour pouvoir tester notre thème. Si vous vous rappelez bien, lorsque WordPress ne trouve pas de fichier spécifique pour afficher quelque chose, il utilise index.php. Seulement, les autres fichiers que nous avons remplis n’entrent pas en ligne de compte; il va falloir les inclure nous même depuis index.php.
Heureusement, WordPress a tout prévu et nous propose une fonction Php d’inclusion par fichier. Les voici :
- get_header( )
- get_sidebar( )
- get_footer( )
Je pense que le nom des fonctions parle de lui-même ;). Concrètement, get_header( ) inclura l’ensemble du fichier header.php au niveau de l’appel de la fonction, get_sidebar( ) l’ensemble de footer.php etc.
Voici à quoi va ressembler notre fichier index.php avec l’appel de ces fonctions :
<?php get_header( ); ?>
<div id="contenu">
</div>
<?php get_sidebar( ); ?>
<?php get_footer( ); ?>Grâce à ce procédé, pas besoin d’écrire 40 fois le code de l’en-tête et autres, il suffit de l’inclure ;).
Maintenant que nous avons structuré ces différents fichiers, nous allons pouvoir les remplir pour enfin afficher quelque chose 🙂 !
Sommaire du tutoriel
- Introduction
- Installation
- L’architecture des fichiers
- Informations sur le thème
- La mise en page générale (on y est !)
- L’en-tête de page
- Les articles
- Articles et pages seuls
- Les commentaires
- La barre latérale
- Le pied de page